![]() 王志勇 发表于 2019年02月23日 22:31
王志勇 发表于 2019年02月23日 22:31

这次的执行力,太让我感到意外。编写代码如此惊人的增长速度,可能有这几个原因,一是Eonval帐号程序,这几天开发中没有太复杂的算法,但不也简单;二是相同的帐号程序,以前至少开发过5次,所以轻车熟路。因为以前的程序没有关联起来,结构也不一样,所以每次都要从0编写;三是使用了大量的非刷新的交互方式(用web实现APP的效果),这样反而大大减少了前台页面的数量、从而减少前台页面的设计时间;四是前几个月写了很多博客,也占用了很多的时间。
之所以说这次的执行力太让我意外,Eonval平台的一个前身之一是2016年时我构想的TDNote项目。TDNote的进度非常慢,到了2017年9月才有了思路。2018年8月,才仅仅编写了TDNote的注册程序,记得花费不少于15天(每天大于7小时)。当时TDNote的注册程序,把过多的精力用在了特效、手机号码短信验证上面(可用手机号码登录)。
如今的Eonval帐号,去掉了手机号码登录、手机号验证,手机号也不强制绑定,仅作为一个密保辅助的选项,也可用邮箱作为密保。这是由于很多人的手机号,有可能会过期,或者注销。
不管执行力如何让人感到意外,但是程序开发的速度通常总是很慢很慢,因为一个用于长久运营的独立的项目,必须自己从0编写框架,每天总是有很多令人取舍不定的难题、决策,经常遇到较复杂的算法;另外,很多的程序开发的工作量异常巨大。
上述提到的非刷新的交互方式,下列举一个小的细节实例。因为AJAX无法POST,所以这里我使用开发中自己无意中发现的iframe的方式,详细方法如前文:底层技术分享:iframe+innerHTML VS AJAX
开发中,我使用火狐、Chrome、IE、安卓手机自带浏览器这4个浏览器测试兼容性。
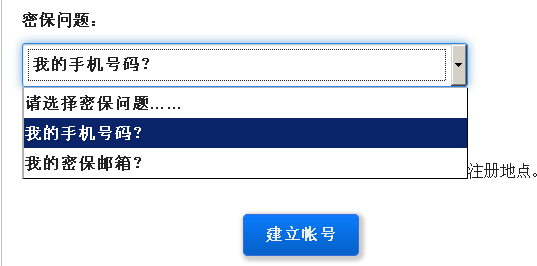
例如注册页面的密保问题选项,原先是用普通的<select>,如下图:

点击下拉菜单后:

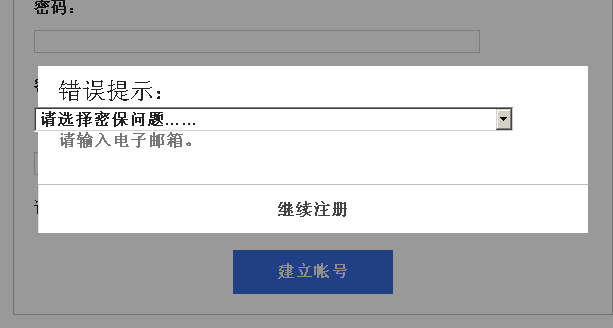
在各种浏览器下,都没有问题。但唯独在IE下,测试用IE6,制作的交互层会被<select>挡住,如下图:(IE6不支持圆角、阴影的CSS。)

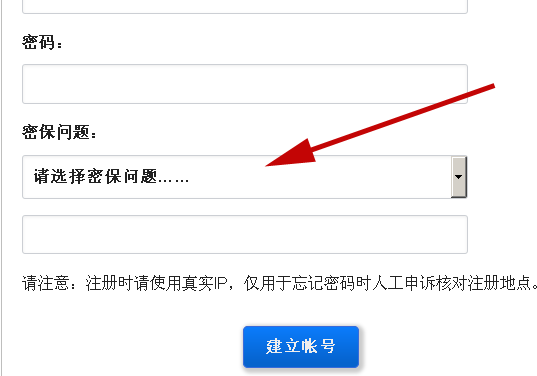
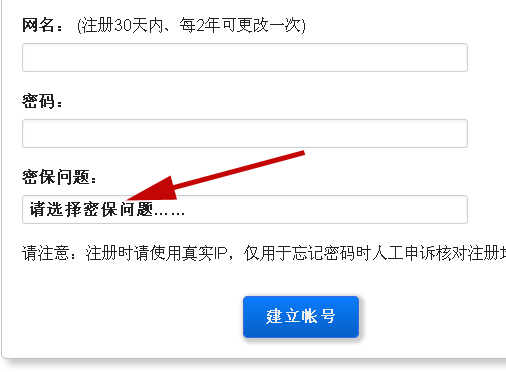
这种情况下,只能考虑把<select>去掉。于是用一个<input>来代替<select>,并将<input>设置为readonly,这是昨天完成的效果,如下图:

上图中画红色箭头的<input>的最右边,昨天花费了不少2小时,做了各种尝试,想要做模拟<select>的下拉图标,最右边加一个下拉的箭头,效果都不理想,有一定的错位,以后有时间再修改。(其实,不添加也行,因为在一些安卓手机的浏览器下,<select>的下拉箭头是没有的,看起来就是如上图的样子。)
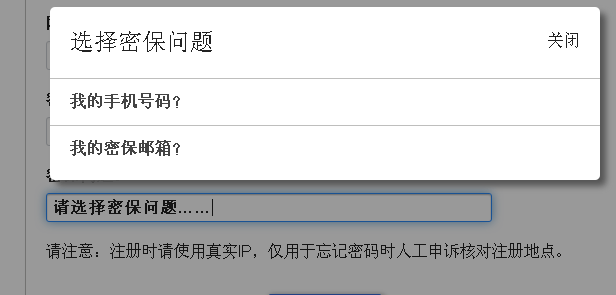
点击<input>后,出现如下图的交互层:

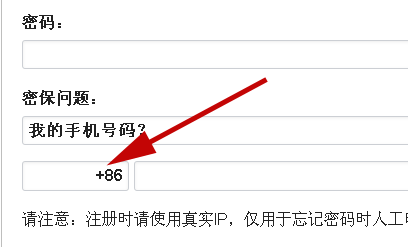
密保问题选择“我的手机号码”,出现国家代码的选项,这个是昨天完成的。如下图:

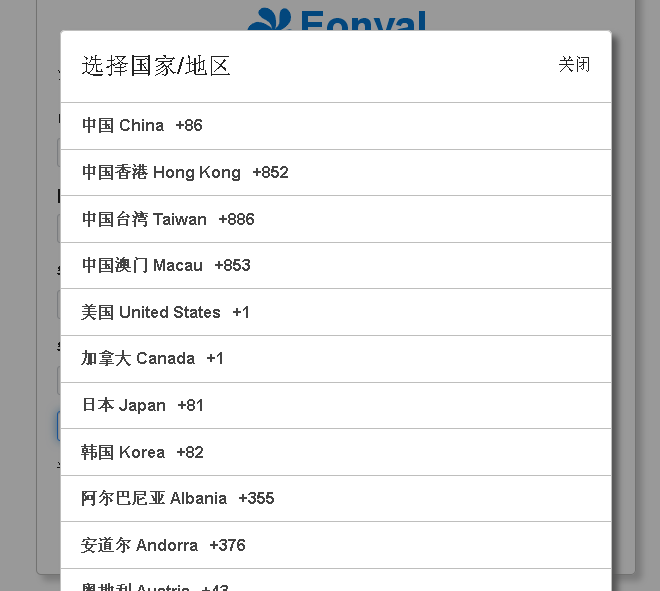
国家的选项,在2009年我开发的tgfor项目,开发帐号时是有开发完成这个功能的。后来逐渐去掉了,这个选项的开发还是比较麻烦的,开发至少得几天的时间,前几天的开发中原先没有加入国家的选项,只要填写手机号就可以。用了这个交互层,差不多1天的时间就完成了,上图红箭头的位置,点击后,如下图:

Eonval帐号和以前的帐号开发,有很多的不同。因为既要考虑速度的优化,支持无限容量,又要考虑如何被多域名使用。
编程 | PHP | 互联网 | Blog的发展
电脑 | 服务器和调试 | 平面设计
Webshu项目 | 生活 | 手机和通信 | BBS | QQ研究 | 人生与真相 | 社会
置顶的文章:
论朋友圈可以发什么?
短信验证开发的方案分享
巡回更新:2018-09-21
速度是永恒的主题
UTF-8、HTTPS原来都是浮云
https安全吗?
独立博客有必要安装https吗?
近期的主题:
理财路径
2025的年底感言
评论正在逐渐给博友审核中
吃饭(聚餐)能交到朋友吗?
现实中怼人太晚的危害
景天记录(2):美花拼盘
景天记录(1):美花拼盘
夜晚靓歌(10):你没看过的《星雨心愿》
Feedval、Blogval将下线/谈理财和生存
2024.9感言
人生讨论(20):有人借钱怎么办?(2)
人生讨论(19):迄今为止最强的情感频道
数码评测(67):让小米/红米手机的反应提高1~2倍
数码评测(66):无线网卡FW150UH VS FW150UH
数码评测(65):如何快速自制CPU天梯图?
数码评测(64):2024年,你还在用VGA线吗?
人生讨论(18):6年就可以实现财务自由
人生讨论(17):为什么总是受欺负?
人生讨论(16):要钱的最新妙招
创业杂谈(17):什么项目能赢利?
程序设计,前端设计。
版权声明:本博客所有文章,均符合原创的定义,禁止转载,违者将必究;正确的方法是贴原文的标题和网址即可。
与此相关的链接
自由勇专栏
Blog存档 Archives
2022年07月
2022年06月(15)
2022年05月(20)
2022年04月(16)
2022年03月(9)
2022年02月(9)
2022年01月(10)
2021年 +
2021年11月(16)
2021年10月(18)
2021年09月(14)
2021年08月(19)
2021年07月(15)
2021年06月(9)
2021年05月(17)
2021年04月(25)
2021年03月(6)
2021年02月(17)
2021年01月(30)
2020年11月(18)
2020年10月(15)
2020年09月(14)
2020年08月(14)
2020年07月(14)
2020年06月(16)
2020年05月(13)
2020年04月(18)
2020年03月(14)
2020年02月(15)
2020年01月(16)
2019年11月(26)
2019年10月(25)
2019年09月(30)
2019年08月(10)
2019年07月(29)
2019年06月(30)
2019年05月(26)
2019年04月(30)
2019年03月(30)
2019年02月(30)
2019年01月(30)
2016年-2017年(9)
2014年06月-09月(10)
2013年 +
2013年08月(9)
2013年07月(6)
2013年06月(7)
2013年05月(22)
2013年04月(17)
2013年03月(20)
2013年02月(21)
2013年01月(6)
2011年 +
2011年09月(4)
2011年08月(2)
2011年06月(2)
2011年05月(6)
2011年04月(10)
2011年03月(16)
2011年02月(16)
2011年01月(15)
2009年 +
2009年11月(4)
2009年10月(8)
2009年09月(24)
2009年08月(20)
2009年07月(6)
2009年06月(11)
2009年05月(16)
2009年04月(20)
2009年03月(29)
2009年02月(18)
2009年01月(15)
2008年11月(10)
2008年10月(13)
2008年09月(8)
2008年08月(4)
2008年07月(5)
2008年06月(9)
2008年05月(12)
2008年04月(15)
2008年03月(26)
2008年02月(22)
2008年01月(29)
2007年11月(28)
2007年10月(30)
2007年09月(8)
2007年08月(8)
2007年07月(21)
2007年06月(28)
2007年05月(30)
2007年04月(30)
2007年03月(29)
2007年02月(18)
2007年01月(41)
2006年11月(10)
2006年10月(10)
2006年09月(29)
2006年08月(33)
2006年07月(17)
2006年06月(30)
2006年05月(4)
2006年01月(3)
此Blog程序由王志勇编写
