![]() 王志勇 发表于 2019年02月26日 09:30
王志勇 发表于 2019年02月26日 09:30

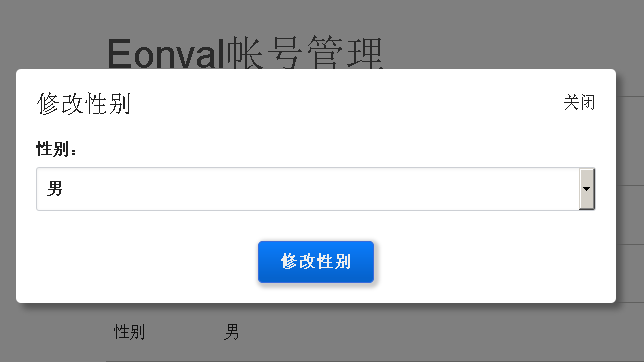
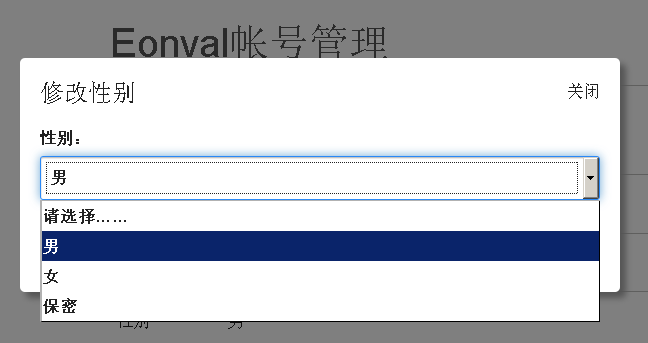
展开后:

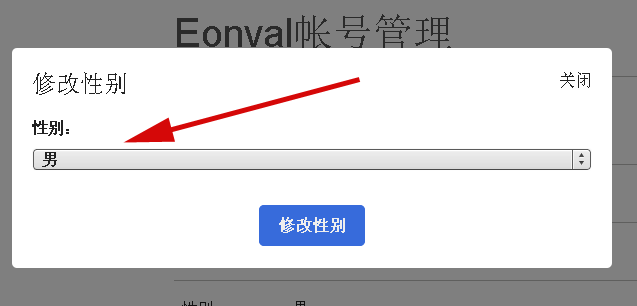
但在IOS模拟器下,显示的样式如下:

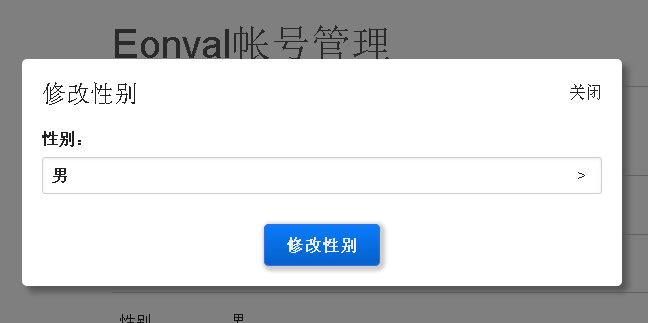
于是前天晚上开始决定,一定要把select用HTML实现,用了不少于3个小时,终于完成,如下2图的效果。

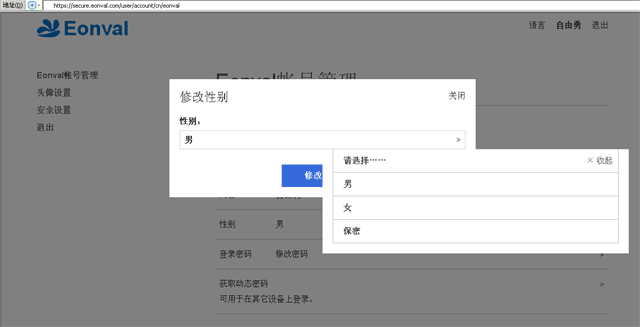
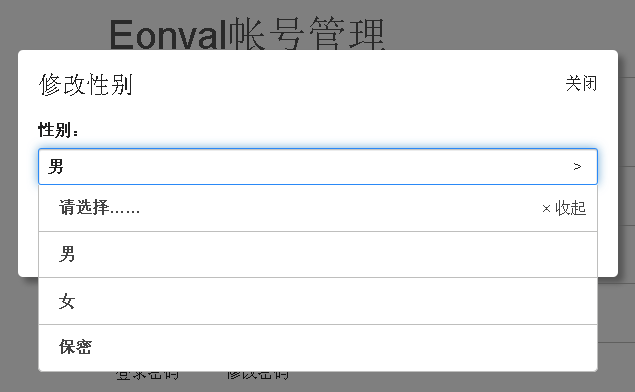
展开后:

在各种浏览器下,下拉菜单都显示正常(如上图)。只有IE6下,下拉菜单会错位,如下图:
导致这个原因的产生,是很复杂的,为了解决这个错位的小问题,昨天和今天,用了不少于5个小时,终于解决了。工作中,有时就是为了一个看似很简单的小问题,一定要和这个小问题死拼到底,非要解决不可。
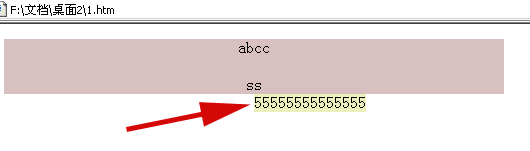
为什么会产生这个问题呢?因为模拟<select>,就必须用绝对定位position:absolute,使其悬浮起来,才能达到仿select效果。正好此处的位置,之前有个<center>标签将它包含住了,其错位的位置,IE正好是将<center>的居中位置,作为position:absolute的横向坐标的起点,我做了一个测试页,效果如下图:

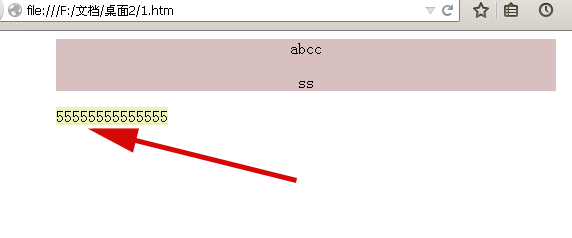
上图中,翠绿色的层,就是在IE中错位的效果。下图是火狐、Chrome等浏览器下正常显示的效果:

说明火狐、Chrome等浏览器,position:absolute不受当前位置有<center>居中定义的影响。
为了解决这个问题,当中花费的5个小时以上,尝试了各种办法,主要是把这个交互层,切分为上、中、下3块。其中,中就是这个下拉菜单,但还是有各种问题,主要的问题在于由于被切分成上、中、下3块,使整个交互层的阴影效果难以设定,每个块都要需要单独设定阴影效果,还有个问题是在手机浏览器下,块之间有条水平线,在电脑下则没有这个问题。反复切分重构8-10次,都以失败告终,于是,放弃了这个方案。
昨晚睡觉前,突然想起<table>元素,能将<center>元素、或者很多样式表定义隔离。今天早晨做了尝试,果然见效,而且也不需要将交互层切分。这样,在IE下也不错位了。但还有个问题,position:absolute在火狐、Chrome等浏览器下的宽度会失效。于是给它定义宽度,定义完成之后,在IE下宽度又不一致。
最后,再想办法,上面的宽度定义保留,最后加一句,用JavaScript获取非position:absolute的宽度,将这个宽度传递给这个position:absolute的位置,方法如:
abc1.style.width=document.getElementById('abc2').clientWidth-2;
由于abc1.style.width=document.getElementById('abc2').clientWidth;语句的实测效果,在各种浏览器下,总是会多出2像素,所以最后减2。
为什么这个小问题会花费超过5个小时的时间?因为在上述的第5幅截图,下拉菜单有个“×收起”的按钮。昨天花了很多时间,本来是调试为在非下拉菜单的任意位置点击,下拉菜单会消失。调试中,这个功能有时会和右上角的语言下拉菜单冲突,暂时未解决,最后决定暂时用这个“×收起”的按钮。
本文只记录了心酸的繁重劳动的冰山一角。本文只涉及到前端的调整,后端的巨量开发,各种逻辑编排、数据库设计,很多没有像这样用文字表达出来。
自己写的下拉框组件吗?应该有很多类似的开源组件可以选择吧
https://www.google.com/search?safe=strict&ei=pS51XNSXBfK4mAWJj7uABw&q=%E4%B8%8B%E6%8B%89%E6%A1%86+%E7%BB%84%E4%BB%B6&oq=%E4%B8%8B%E6%8B%89%E6%A1%86+%E7%BB%84%E4%BB%B6&gs_l=psy-ab.3..0i12.1964.1964..2272...0.0..0.111.111.0j1......0....1..gws-wiz.NyDn2tYee_8
自由勇 2019-02-27 08:05
是的,谢谢!
编程 | PHP | 互联网 | Blog的发展
电脑 | 服务器和调试 | 平面设计
Webshu项目 | 生活 | 手机和通信 | BBS | QQ研究 | 人生与真相 | 社会
置顶的文章:
论朋友圈可以发什么?
短信验证开发的方案分享
巡回更新:2018-09-21
速度是永恒的主题
UTF-8、HTTPS原来都是浮云
https安全吗?
独立博客有必要安装https吗?
近期的主题:
理财路径
2025的年底感言
评论正在逐渐给博友审核中
吃饭(聚餐)能交到朋友吗?
现实中怼人太晚的危害
景天记录(2):美花拼盘
景天记录(1):美花拼盘
夜晚靓歌(10):你没看过的《星雨心愿》
Feedval、Blogval将下线/谈理财和生存
2024.9感言
人生讨论(20):有人借钱怎么办?(2)
人生讨论(19):迄今为止最强的情感频道
数码评测(67):让小米/红米手机的反应提高1~2倍
数码评测(66):无线网卡FW150UH VS FW150UH
数码评测(65):如何快速自制CPU天梯图?
数码评测(64):2024年,你还在用VGA线吗?
人生讨论(18):6年就可以实现财务自由
人生讨论(17):为什么总是受欺负?
人生讨论(16):要钱的最新妙招
创业杂谈(17):什么项目能赢利?
程序设计,前端设计。
版权声明:本博客所有文章,均符合原创的定义,禁止转载,违者将必究;正确的方法是贴原文的标题和网址即可。
与此相关的链接
自由勇专栏
Blog存档 Archives
2022年07月
2022年06月(15)
2022年05月(20)
2022年04月(16)
2022年03月(9)
2022年02月(9)
2022年01月(10)
2021年 +
2021年11月(16)
2021年10月(18)
2021年09月(14)
2021年08月(19)
2021年07月(15)
2021年06月(9)
2021年05月(17)
2021年04月(25)
2021年03月(6)
2021年02月(17)
2021年01月(30)
2020年11月(18)
2020年10月(15)
2020年09月(14)
2020年08月(14)
2020年07月(14)
2020年06月(16)
2020年05月(13)
2020年04月(18)
2020年03月(14)
2020年02月(15)
2020年01月(16)
2019年11月(26)
2019年10月(25)
2019年09月(30)
2019年08月(10)
2019年07月(29)
2019年06月(30)
2019年05月(26)
2019年04月(30)
2019年03月(30)
2019年02月(30)
2019年01月(30)
2016年-2017年(9)
2014年06月-09月(10)
2013年 +
2013年08月(9)
2013年07月(6)
2013年06月(7)
2013年05月(22)
2013年04月(17)
2013年03月(20)
2013年02月(21)
2013年01月(6)
2011年 +
2011年09月(4)
2011年08月(2)
2011年06月(2)
2011年05月(6)
2011年04月(10)
2011年03月(16)
2011年02月(16)
2011年01月(15)
2009年 +
2009年11月(4)
2009年10月(8)
2009年09月(24)
2009年08月(20)
2009年07月(6)
2009年06月(11)
2009年05月(16)
2009年04月(20)
2009年03月(29)
2009年02月(18)
2009年01月(15)
2008年11月(10)
2008年10月(13)
2008年09月(8)
2008年08月(4)
2008年07月(5)
2008年06月(9)
2008年05月(12)
2008年04月(15)
2008年03月(26)
2008年02月(22)
2008年01月(29)
2007年11月(28)
2007年10月(30)
2007年09月(8)
2007年08月(8)
2007年07月(21)
2007年06月(28)
2007年05月(30)
2007年04月(30)
2007年03月(29)
2007年02月(18)
2007年01月(41)
2006年11月(10)
2006年10月(10)
2006年09月(29)
2006年08月(33)
2006年07月(17)
2006年06月(30)
2006年05月(4)
2006年01月(3)
此Blog程序由王志勇编写